How to build a membership site with Wordpress and Outseta

If you're interested in building a membership website on Wordpress, you've come to the right place. Wordpress and Outseta are a powerful combination of tools that can turn your Wordpress site into a full fledged membership business in minutes. Best yet, the tools can easily be integrated even by non-technical users. The tutorial below will walk you step-by-step through the process of turning your Wordpress site into a membership website!
Outseta integrates with your Wordpress website via our sign-up, login, and profile embeds. These embeds can be configured by non-technical users using our visual builder, then integrating them with your Wordpress site is as simple as dropping code snippets into your pages. Here's a quick overview of each:
Sign-up embed—Allows users to choose from your membership options, enter their credit card information, and sign-up for your product or service.
Login embed—Allows users to login to your site with an email address/password or their Gmail account.
Profile embed—Allows users to manage their own account information, upgrade or downgrade their membership, maintain their payment information, and invite new team members.
These embeds can be implemented to open as pop-ups when a link or call-to-action button is clicked on your site, or they can be directly embedded into any website page.
Before you can use the sign-up widget you need to:
- Go to BILLING > SETTINGS and connect Outseta to Stripe.
- Go to BILLING > PLANS and add at least one pricing plan.
- Go to AUTH > SIGN UP AND LOGIN and complete the other sign up and login settings. The video below gives an overview of each of these settings.
With these steps completed, you're ready to integrate Outseta's sign-up, login, and profile embeds with your Wordpress website.
Open the sign-up, login, and profile embeds as pop-ups
The easiest way to integrate Outseta with your Wordpress site is to open our sign-up, login, and profile embeds as pop-ups when a call-to-action button or link is clicked.
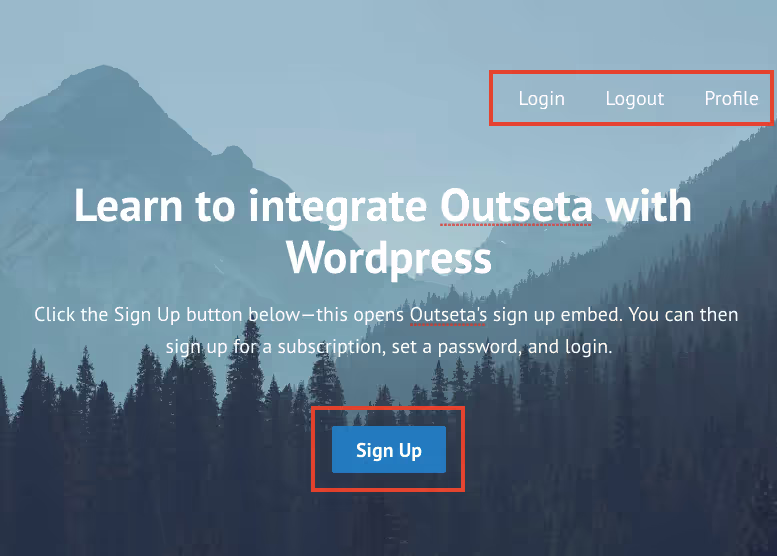
Start by adding sign up, login, and profile buttons or links somewhere on your site—you should also add a logout link.

Please note that the "Profile" and "Logout" buttons or links will only display for users who have logged in to your website once the site is published.
With these items in place, integrating Outseta takes about 2 minutes!
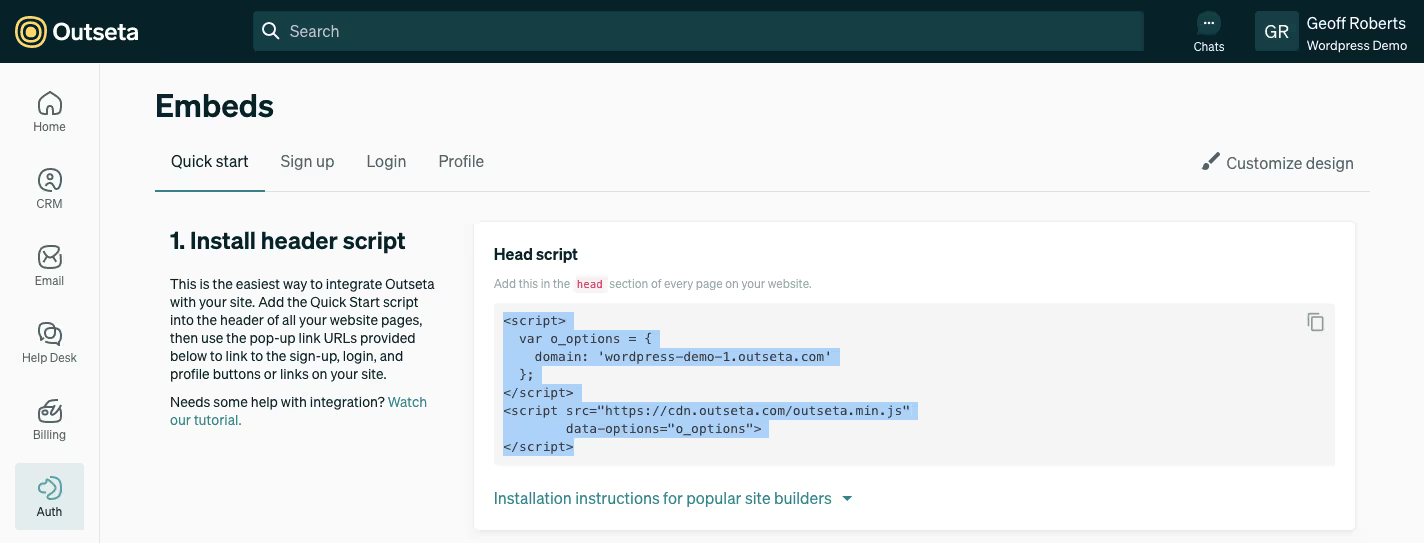
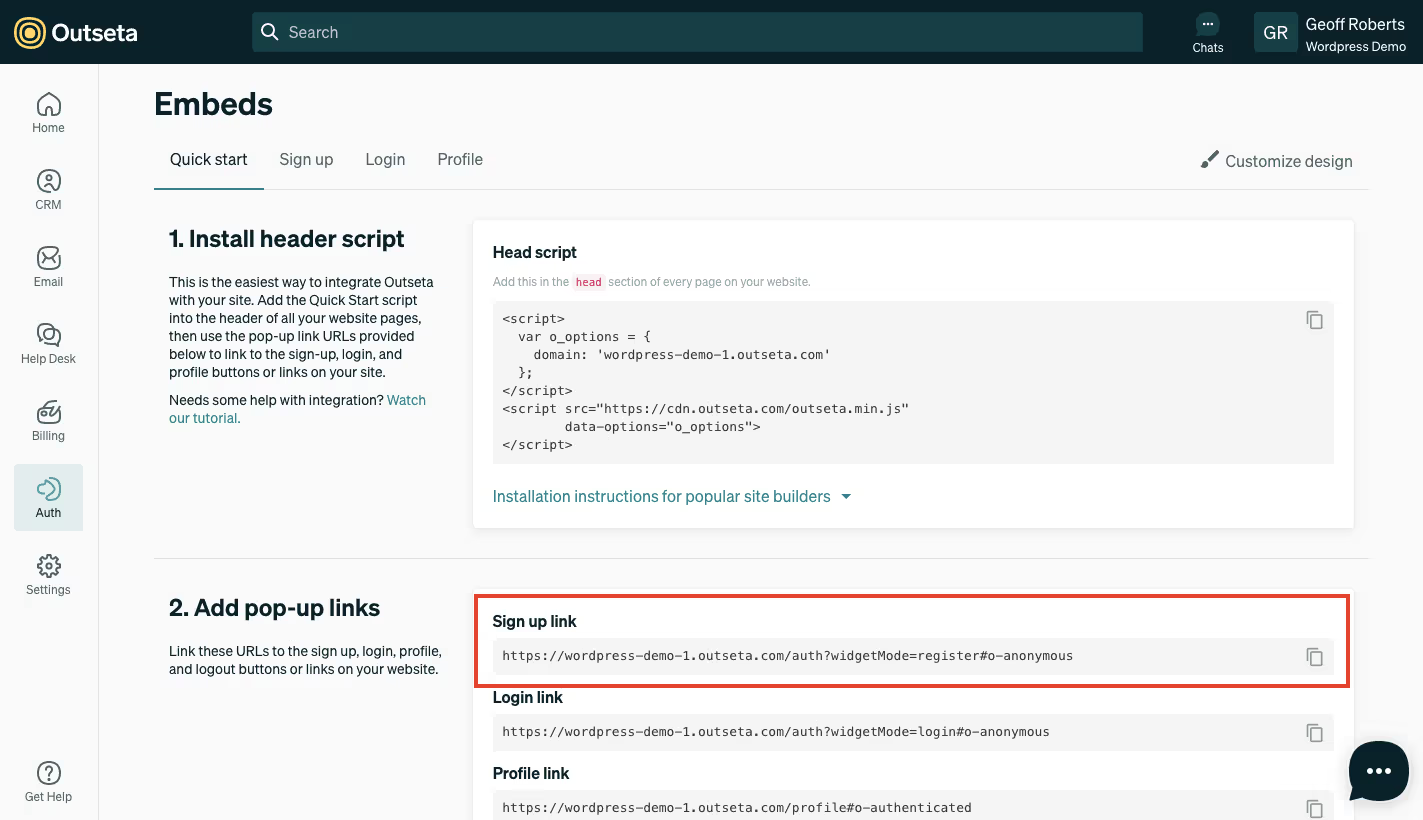
1. Go to AUTH > EMBEDS and copy the Quick Start head script.

2. Paste the Quick Start head script into the header of all your website pages.
In order to do this, you'll need a Business subscription to Wordpress. Business subscriptions allow you to use plugins, and you can use any plugin that allows you to add embed scripts to the header and footer of your Wordpress site.
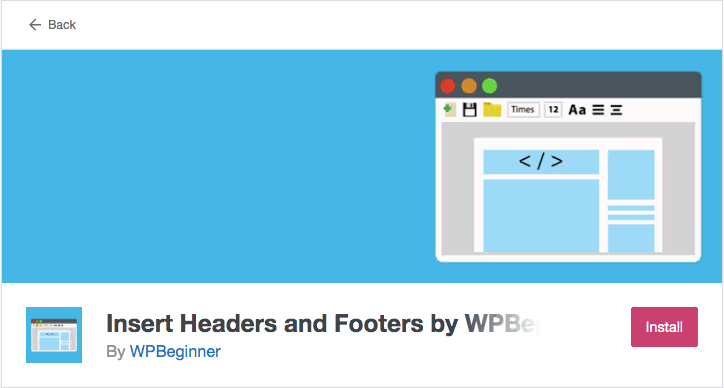
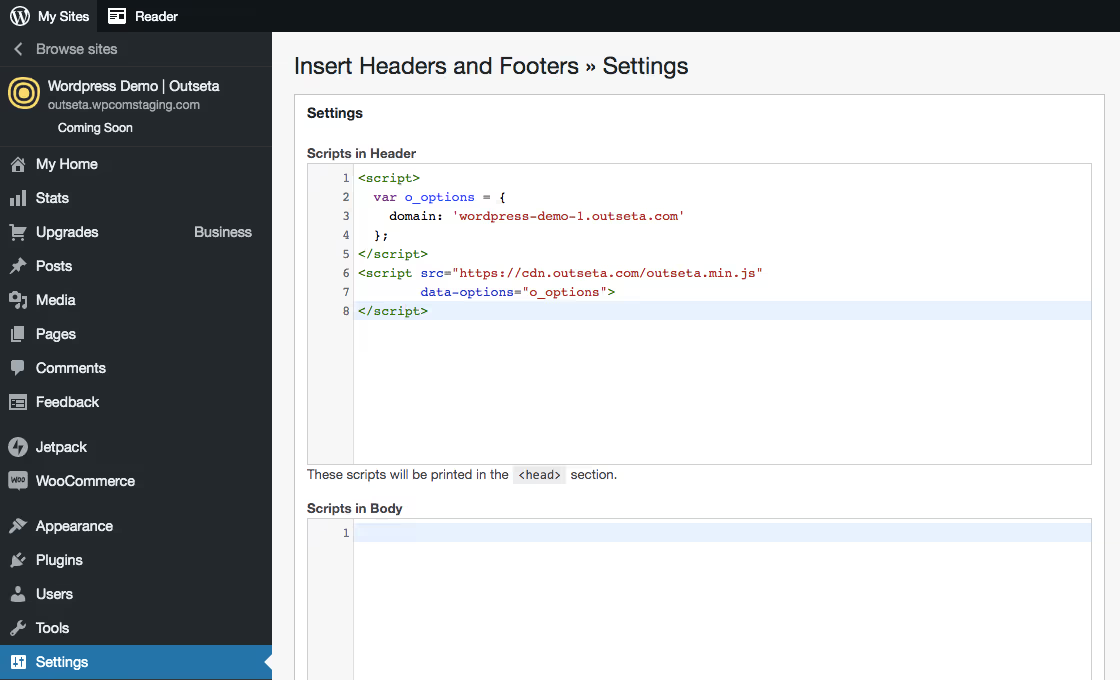
For the sake of this demo, I'm using the Insert Header and Footers plugin by WPBeginner. Once installed, this plugin gets added to the "Settings" section within Wordpress.

Once you've installed a similar plugin, just paste the Quick Start embed script into the header of all your website pages and click SAVE.

3. In your Outseta account, go to AUTH > EMBEDS and copy the sign-up link you find under the Quick Start header script.

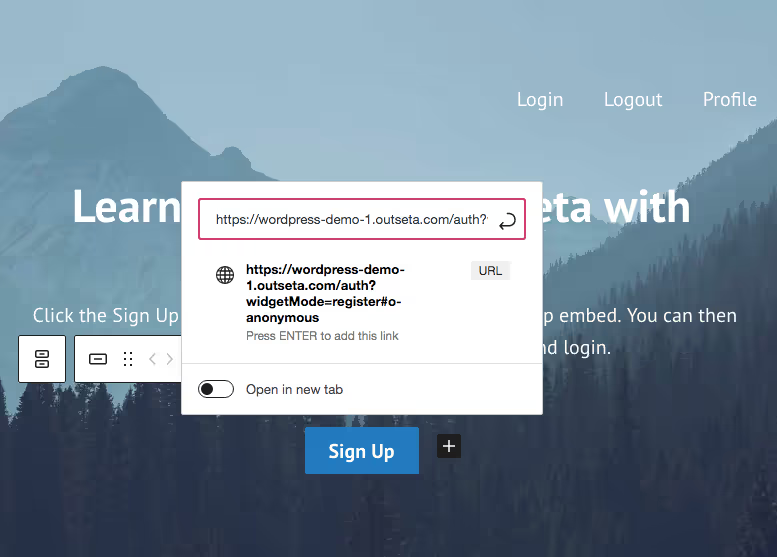
4. Back in your website editor, link your sign up button to the sign up link URL that you grabbed from within Outseta. When site visitors click on this button, Outseta's sign up embed will open as a pop-up.

5. Repeat this same process for your login, profile, and logout buttons or links as well. PUBLISH your changes—Outseta is now fully integrated with your site!
Embed the sign-up, login, and profile embeds on their own pages
Instead of using Outseta's Quick Start script and opening the embeds as pop-ups, you can choose to embed the widgets directly into your website pages. If you choose to go this route:
- You do not need to add the Quick Start header script to your site.
- Consider adding dedicated /sign-up, /login, and /profile pages to your website before you start this process. You can also add these embeds directly within your existing website pages.
Follow the steps outlined below to embed the widgets in your website pages.
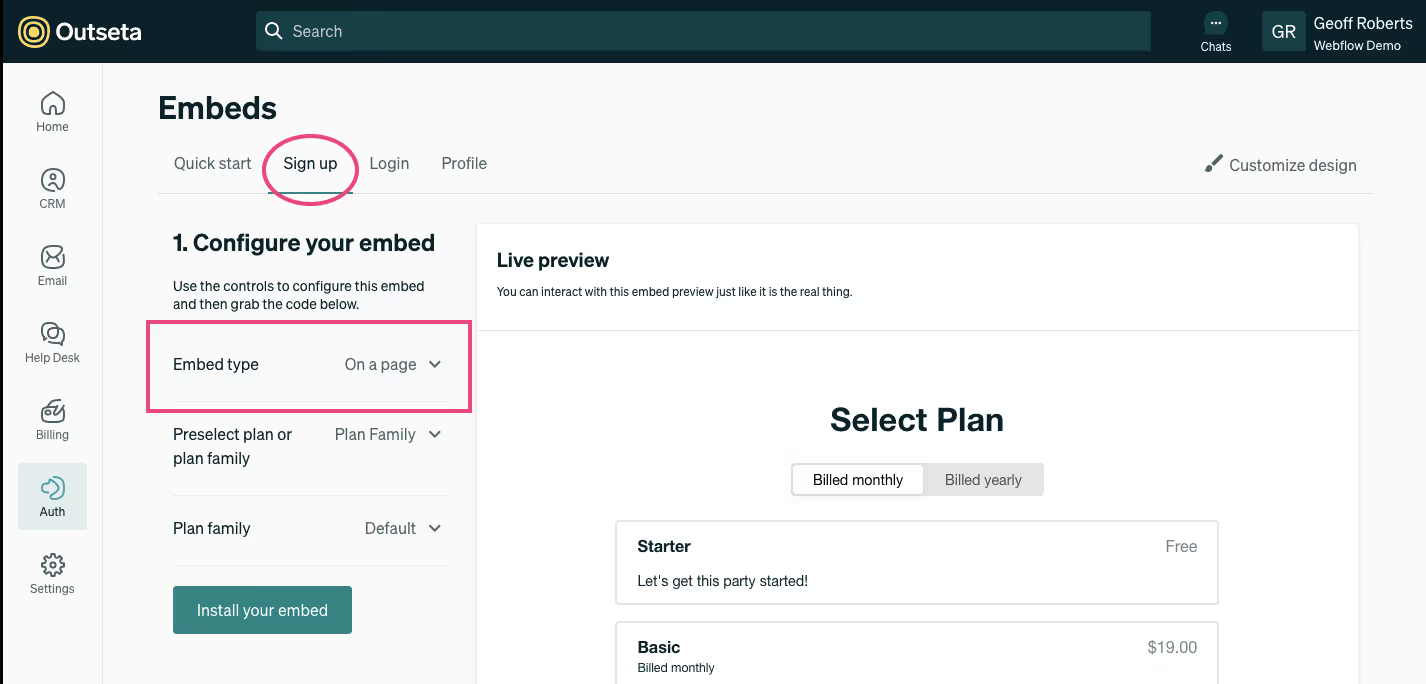
1. With your Outseta account go to AUTH > EMBEDS. On this page you can select and work directly with the sign-up, login, or profile embeds.
In the screenshot below I've selected the sign-up embed. In the "Configure your embed" section you'll see I've selected the On a page option. You can also preselect the plans and payment terms you'd like to display—use these configuration options and you'll see the Live Preview on the right hand side of the screen update in real time to reflect the changes you've made to the sign up embed.

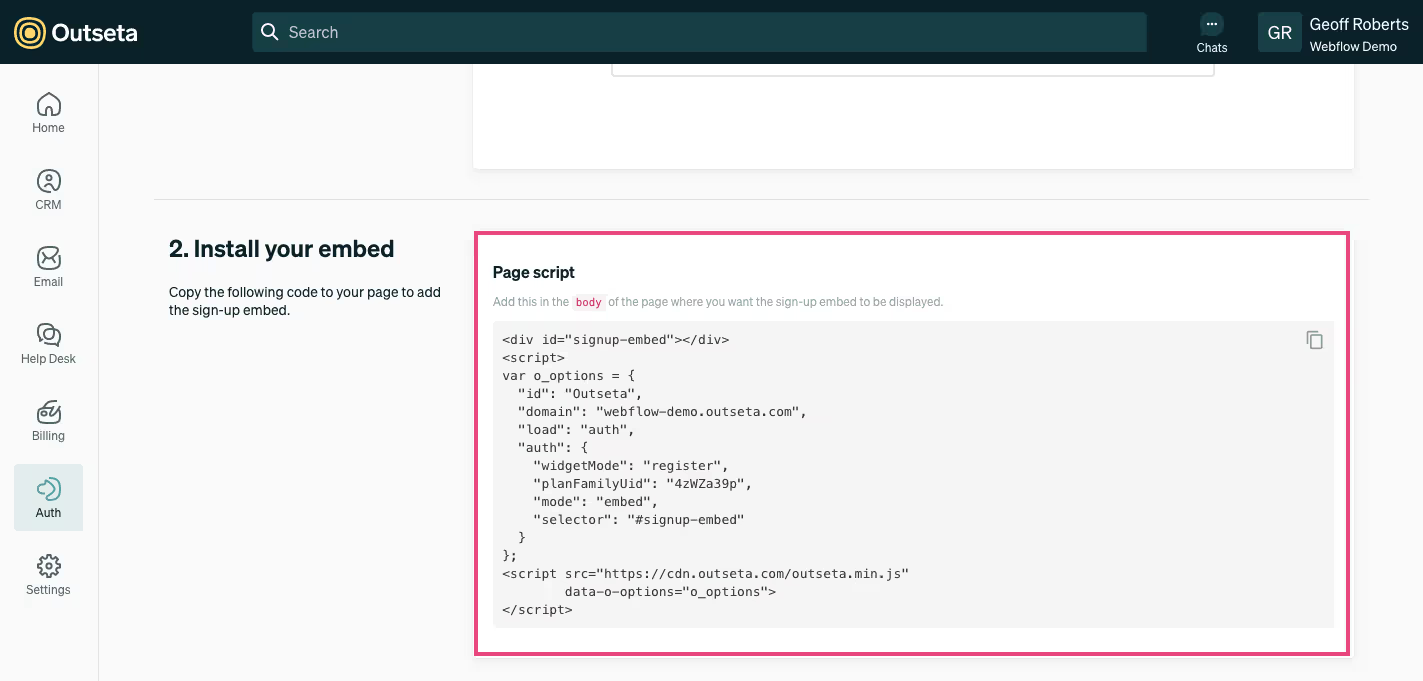
Once you've configured your embed script to your liking, click INSTALL YOUR EMBED.
2. You can then grab the page script that you'll need to drop into your website pages at the bottom of the page.

Complete this process for your sign-up, login, and profile pages.
3. IMPORTANT—If you've chosen to add the embeds directly to your website pages rather than opening them as pop-ups, you need to add one additional l script to the header of all your website pages in Wordpress only if you want to use Outseta's content protection features. Most membership sites will use these features.
Within Wordpress use whatever plugin you've installed to add the following code to the header of all your website pages. You need to edit the code so that the bolded word domain reflects your Outseta login URL.
<script>
var o_options = {
domain: "domain.outseta.com",
load: "nocode"
};
</script>
<script src="https://cdn.outseta.com/outseta.min.js"
data-options="o_options"/>
</script>Once this script has been added to your site, you can proceed with setting up your protected content.
Set up your protected content
Follow the steps outlined below to set up your protected content. Using this method, you can have pages or folders of content that are only accessible to members who have logged in based on their membership plan.
1. Click AUTH > PROTECTED CONTENT from the left hand side bar.
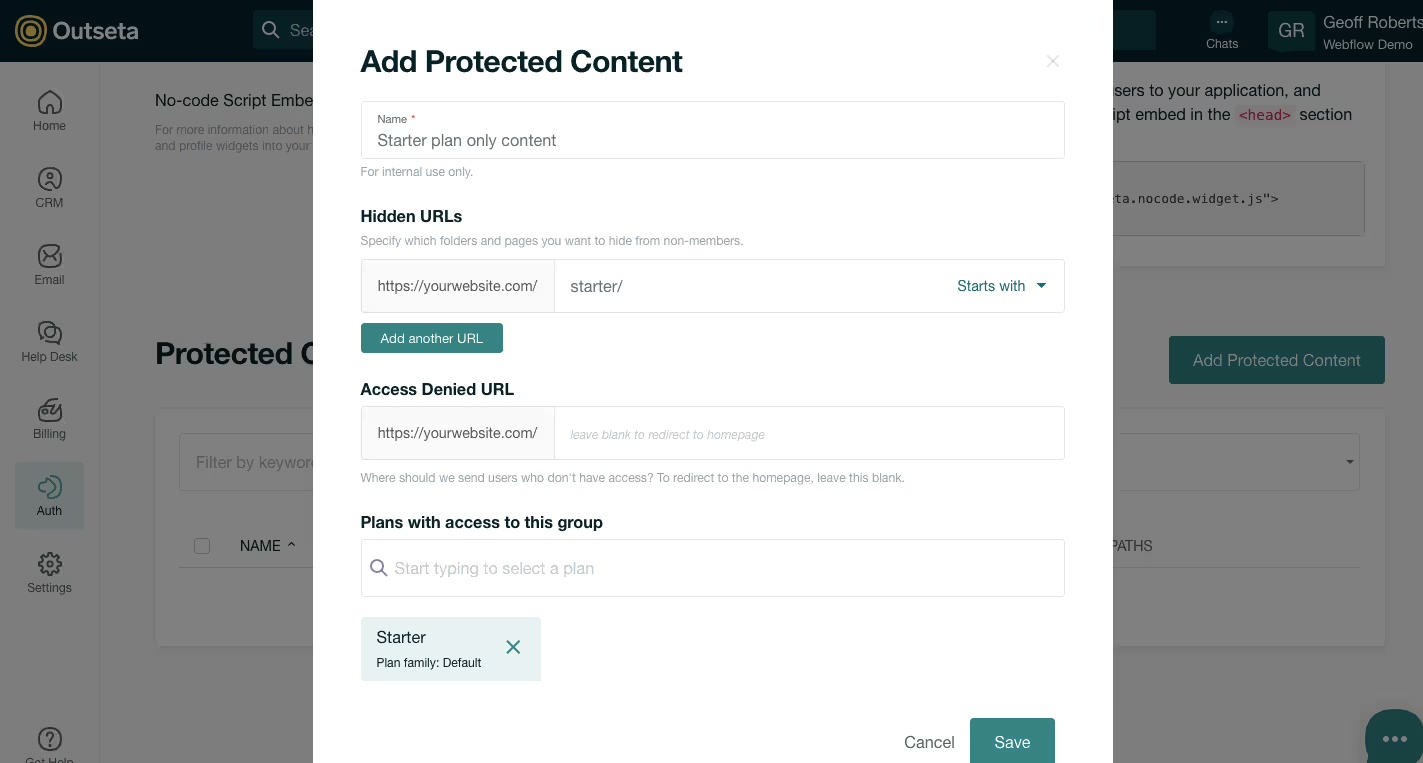
2. Click ADD PROTECTED CONTENT to begin setting up you content restrictions.

3. Add a Name that describes the content and who will have access to it.
4. Add Hidden URLs—these are the pages and folders that will be protected. Choose the "Starts with" option to protect an entire folder of content or "Equals" to protect a specific page of content.
5. You can also setup a Access Denied URL. This is where we'll redirect users who try to access protected content without the appropriate permissions based on their membership level or if they haven't logged in (authenticated).
6. Start typing to choose which of your membership plans have access to your protected content.
7. Click SAVE. Your content is now restricted based on the membership restrictions that you setup.
If you need any help with this process, we'd be happy to help! Please email us at support(at)outseta.com.
On this page

